TailwindCSS has become a cornerstone of modern web development, offering a utility-first approach to styling that developers love. Its versatility, combined with an ever-growing community, has led to the creation of many free resources to streamline your workflow. In this article, we’ll explore some of the best free resources for TailwindCSS, including Tailwind Awesome, HyperUI, Flowbite, Heroicons, and more. Let’s dive in!
1. Tailwind Awesome
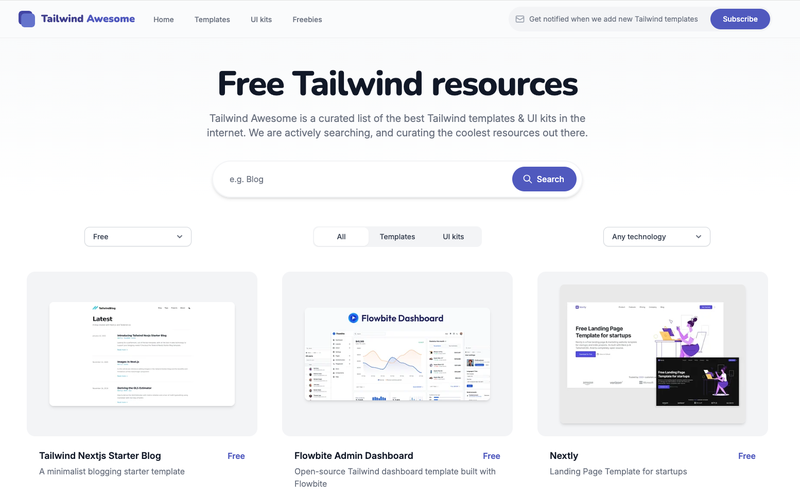
The Ultimate Directory for TailwindCSS Resources

Tailwind Awesome is a curated directory of the best TailwindCSS tools, templates, and components. Whether you're looking for prebuilt UI components, online generators, or learning resources, Tailwind Awesome has you covered. The site is well-organized, allowing you to quickly find resources for your specific needs.
Key Features:
- Comprehensive list of TailwindCSS tools and resources.
- Categories for UI kits, themes, plugins, and more.
- Updated frequently with new additions from the Tailwind community.
Why Use It?
Tailwind Awesome saves you time by gathering all the best resources in one place. It's a great starting point if you're new to TailwindCSS or need inspiration for your next project.
2. HyperUI
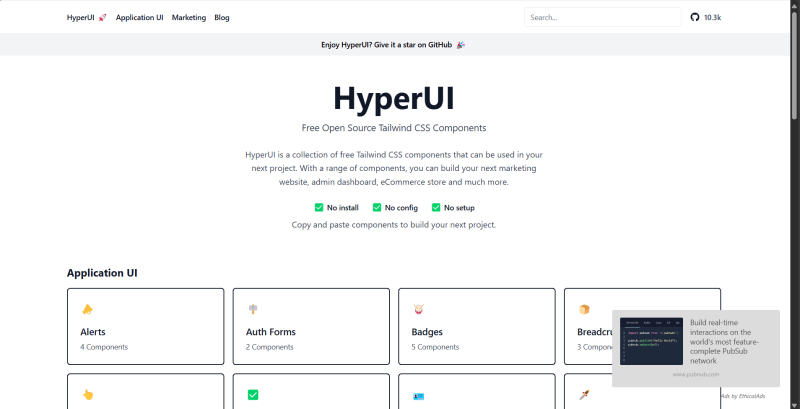
Beautifully Designed UI Components

HyperUI offers a growing collection of free TailwindCSS components that are perfect for quickly building your user interfaces. The components are neatly categorized, making it easy to find what you need for your project.
Key Features:
- A wide variety of components like headers, footers, modals, and more.
- Consistent and modern design aesthetics.
- Lightweight and easy to customize.
Why Use It?
HyperUI is perfect if you need to quickly spin up a professional-looking UI without starting from scratch. Its components are ideal for both personal and commercial projects.
3. Flowbite
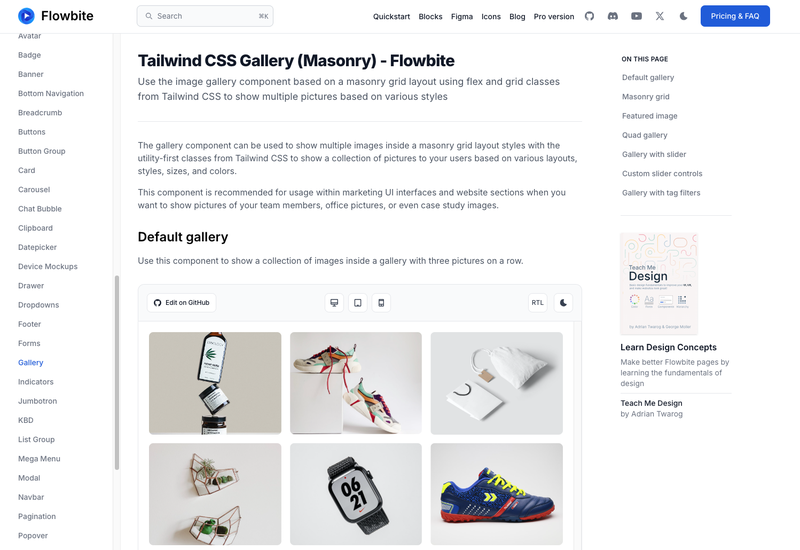
TailwindCSS Components Built for Interactivity

Flowbite provides an extensive library of interactive UI components built with TailwindCSS and JavaScript. It’s particularly useful for developers looking to add functionality to their designs without having to write custom scripts.
Key Features:
- Ready-to-use components like modals, dropdowns, and carousels.
- Seamless integration with TailwindCSS.
- Comes with detailed documentation for easy implementation.
Why Use It?
Flowbite is a go-to resource for adding interactivity to your TailwindCSS projects. It's a great choice if you want prebuilt functionality combined with beautiful design.
4. Heroicons
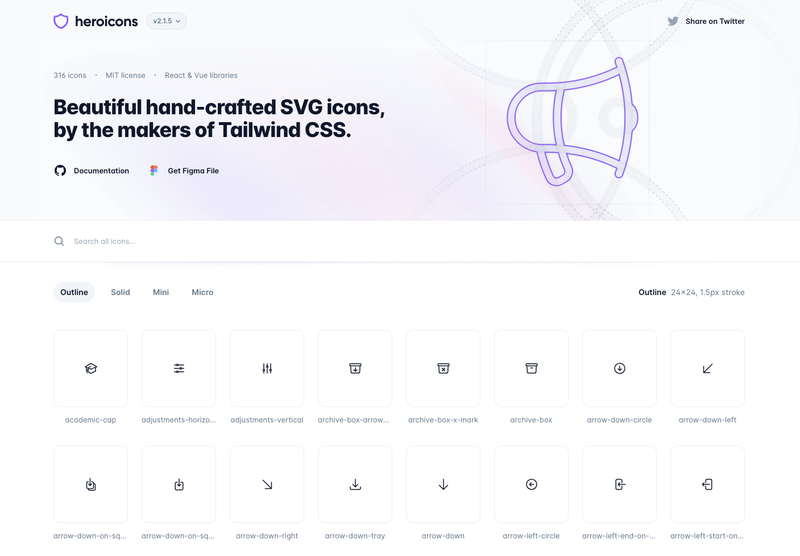
Free, Beautifully Crafted Icons

Heroicons is an official resource created by the Tailwind Labs team. It provides a free set of icons designed to complement TailwindCSS perfectly. The icons come in both outline and solid styles, making them versatile for various use cases.
Key Features:
- Over 200 free icons in two distinct styles (outline and solid).
- Easy to integrate into your projects with TailwindCSS classes.
- SVG-based, allowing for easy customization.
Why Use It?
Heroicons are perfect for enhancing your UI without needing to search for external icon packs. Their design seamlessly integrates with TailwindCSS’s utility classes, ensuring a cohesive look.
5. DaisyUI
TailwindCSS Components with Built-in Themes

DaisyUI is a powerful plugin that extends TailwindCSS with pre-styled components and built-in theme support. It’s highly customizable, making it easy to match your project's unique style.
Key Features:
- Over 50 components with built-in responsiveness.
- Multiple themes out of the box.
- Fully customizable via TailwindCSS config.
Why Use It?
DaisyUI simplifies the process of building UIs by providing ready-to-use components and themes. It’s a fantastic resource for both beginners and seasoned developers.
6. Rombo (TailwindCSS Motion)
Motion made simple, for TailwindCSS

Rombo's Tailwind Motion is an open-source animation library designed to seamlessly integrate with Tailwind CSS.
Key Features:
- Intuitive Syntax: Provides utility classes for various animations, eliminating the need to define custom keyframes.
- Preset Animations: Includes a variety of preset animations such as fade, slide, bounce, and more, allowing for quick implementation.
- Custom Animations: Offers the flexibility to create custom animations tailored to specific project needs.
- Accessibility: Built with accessibility in mind, ensuring animations are user-friendly and inclusive.
- Performance Optimized: Animations are designed to be performant, minimizing impact on load times and ensuring smooth transitions.
Why Use It?
Rombo simplifies the process of adding animations to your Tailwind CSS projects. Whether you're aiming for subtle transitions or more dynamic effects, Rombo provides the tools to do it quickly and efficiently.

Conclusion
TailwindCSS is more than just a CSS framework - it’s a gateway to a world of community-driven tools and resources. Whether you’re looking for prebuilt components, interactive elements, or beautifully designed icons, the resources listed here will help you build stunning websites with ease. Explore these tools and see how they can transform your development process.
Stay curious and happy coding!

